Hexo Butterfly自定义图标
前言
- Butterfly 主题内置了 Font Awesome V5 图标,目前已更新到 5.13.0,总共有 1,588 个免费图标。由于是国外的图标网站,对于国内的一些网站 Icon 并不支持。如有需要,你可以引入其它的图标服务商。
- 下面介绍 iconfont - 阿里巴巴矢量图标库引入自定义 icon
实操
注册iconfont账号
- 这步应该不用说了叭,官网在上面!

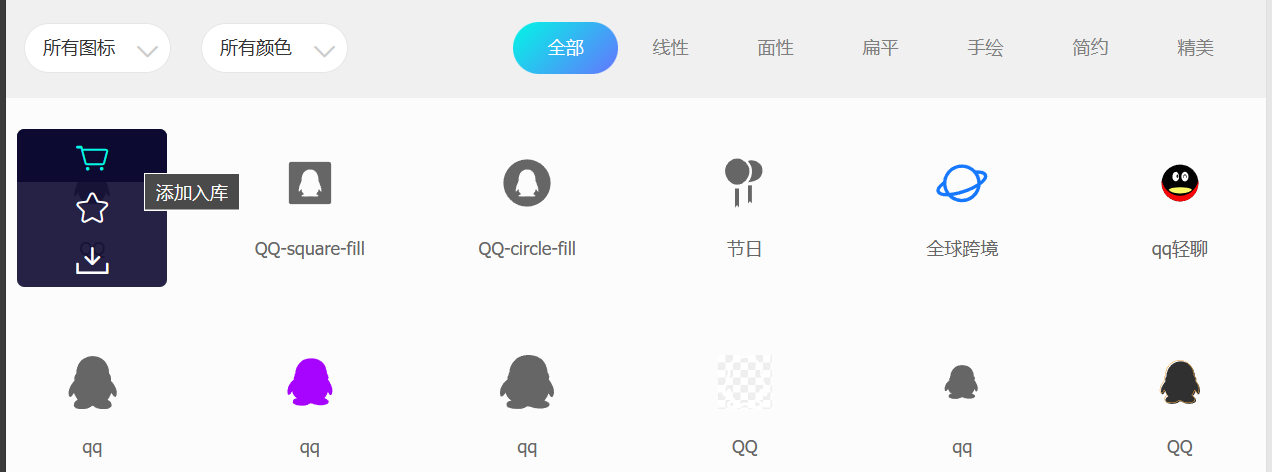
添加图标并入库
- 搜索想要的图标,添加到购物车并添加到项目(没有新建一个)

生成CSS 链接
- 添加成功后跳转到我的项目中,点击 Font class,点击生成在线链接

添加链接进主题配置文件
- 打开_config.butterfly.yml,找到 inject 配置,按要求把链接填入
1 | # Inject |
- 在我们需要使用的地方填入 icon,例如 icon-Bing,图片使用格式为 iconfont icon 名字,我的社交图标配置:
1 | social: |
添加博客样式文件
-
因为第三方图标样式可能和主题内置图标样式不一致,需要修改:
新建博客根目录/source/css/xingye391.github.io.css,xingye391.github.io.css 这里修改为你自己的网站,样式文件内容:
1 | /* 第三方图标样式 */ |
- 修改_config.butterfly.yml:
1 | # Inject |
效果预览

评论
TwikooGiscus
