Hexo博客评论系统(Twikoo+Giscus)
UPD:本站评论系统已由Giscus更换至Twikoo
Twikoo(推荐版)
- Twikoo 是一个简洁、安全、免费的静态网站评论系统,基于腾讯云开发。
特色
- 免费搭建(使用云开发作为评论后台,每个用户均长期享受1个免费的标准型基础版1资源套餐)
- 简单部署(支持一键部署、手动部署、命令行部署)
- 支持回复、点赞
- 无需额外适配,支持搭配浅色主题与深色主题使用
- 支持 API 调用,批量获取文章评论数、最新评论
- 访客在昵称栏输入 QQ 号,会自动补全 QQ 昵称和 QQ 邮箱
- 访客填写数字 QQ 邮箱,会使用 QQ 头像作为评论头像
- 支持评论框粘贴图片(可禁用)
- 支持插入图片(可禁用)
- 支持去不图床、云开发图床
- 支持插入表情(可禁用)
- 支持 Ctrl + Enter 快捷回复
- 评论框内容实时保存草稿,刷新不会丢失
- 支持 Katex 公式
- 支持按语言的代码高亮
- 隐私信息安全(通过云函数控制敏感字段(邮箱、IP、环境配置等)不会泄露)
- 支持 Akismet 垃圾评论检测(需自行注册 akismet.com)
- 支持腾讯云内容安全垃圾评论检测(需自行注册 腾讯云内容安全)
- 支持人工审核模式
- 防 XSS 注入
- 支持限制每个 IP 每 10 分钟最多发表多少条评论
- 支持自定义评论框背景图片
- 支持自定义“博主”标识文字
- 支持自定义通知邮件模板
- 支持自定义评论框提示信息(placeholder)
- 支持自定义表情列表(兼容 OwO 的数据格式)
- 支持自定义【昵称】【邮箱】【网址】必填 / 选填
- 支持自定义代码高亮主题
- 内嵌式管理面板,通过密码登录,可方便地查看评论、隐藏评论、删除评论、修改配置
- 支持隐藏管理入口,通过输入暗号显示
- 支持从 Valine、Artalk、Disqus 导入评论
- 国外请求较慢(已被墙,需要域名)
- 部署需要实名认证
- 不支持 IE
本站是用 Vercel + MongoDB 方案搭建 Twikoo 评论系统。
Vercel 部署
Vercel被墙解决方案
Giscus(不想折腾版)
前言
- 如何选择评论系统毫无疑问是困扰不少hexo使用者的问题,然而关于这个问题,很多博客可能写在了非常早的时间,每个人的使用场景也不太一样。
- 为了评论注册一个帐号颇为繁琐,更何况国内的基本需要备案!
- 本人也是因为新版本Butterfly+Gitalk的评论区一直显示不出来,也没有最新的解决办法,于是选择了Giscus 作为本站的评论系统,使用下来发现效果也不错!
- upd:最新版本就是哪个都用不了,hexo和butterfly降级后就能显示了!
什么是Giscus?
- Giscus 是一个简单易用的评论系统,它使用 GitHub Discussions 的作为存储和管理评论的后端。
- 网站的访客可以使用 GitHub 账号登录并发表评论,当有新评论时 GitHub 还会用邮件通知网站的主人。
特点
- 开源、无广告、永久免费
- 支持多语言
- 支持表情反馈
- 支持懒加载
准备工作
- 你的博客所用的 GitHub 的仓库必须是
Public,并且开通了Dicussion功能(⬅如何开通); - 安装 giscus.app,安装的时候,分配你的博客所用的 GitHub 仓库即可。
当然,如果你的博客没有托管在 Github 上,你也可以单独创建一个 Github 仓库作为开通 giscus 评论。
使用教程
Giscus 配置
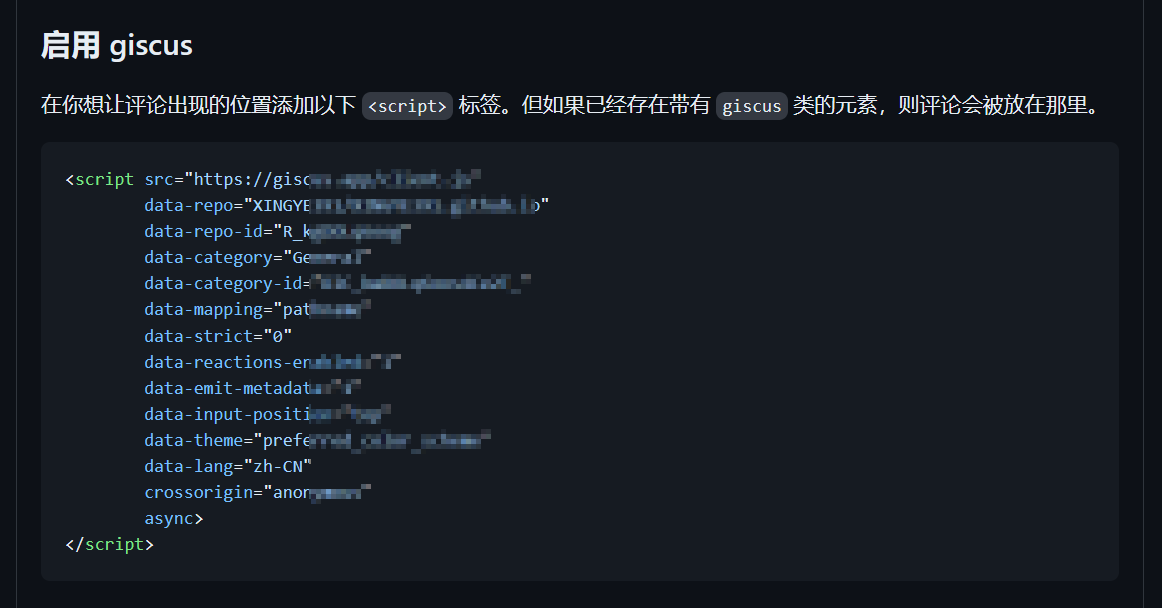
- 在 giscus 页面根据你的喜好进行配置,配置完成后会生成一个配置脚本。


- 配置完成后会出现以下脚本

Hexo 配置
- 在你的 Hexo 博客目录中执行以下命令,安装 hexo-next-giscus 插件。
1 | npm install hexo-next-giscus --save |
- butterfly 配置,信息在上面的图里
1 |
|
Hexo部署
- hexo三连
1 | hexo cl |
- 浏览器打开 http://localhost:4000,在文章末尾可以看到 giscus 评论区了
评论
TwikooGiscus
